Introduction
Le développement d’applications web modernes nécessite une approche structurée et l’utilisation d’outils performants. Dans le cadre de mon stage chez Kickngo, j’ai eu l’opportunité de développer un calculateur de prix de tatouage en utilisant le framework Laravel couplé à Tailwind CSS.
Contexte du Projet
Objectif : Créer un outil permettant aux clients d’estimer le coût d’un tatouage selon différents critères Technologies utilisées : Laravel 10, Tailwind CSS, PHP 8, MySQL Durée : 2 semaines de développement Résultat : Application fonctionnelle avec interface responsive
Architecture Technique
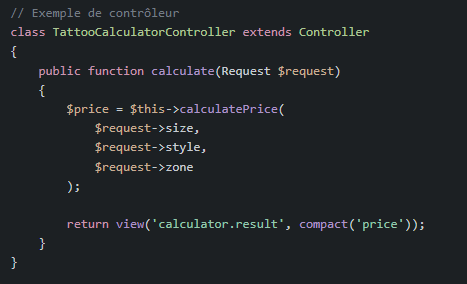
Framework Laravel – Architecture MVC
Le choix de Laravel s’est imposé pour sa robustesse et son architecture MVC bien définie :

Base de Données Optimisée
Création de 4 tables relationnelles :
- tattoo_size : La taille du tatouage et le prix de base
- tattoo_placements : Zones du corps avec coefficients de prix
- tattoo_complexities : Complexité et coefficient multiplicateur
- tattoo_colors : Couleur du tatouage
Interface Utilisateur avec Tailwind CSS
Tailwind CSS a permis de créer une interface moderne et responsive :
- Design mobile-first
- Components réutilisables
- Performance optimisée
- Compatibilité cross-browser
Fonctionnalités Développées
1. Sélection Interactive
- Choix du style de tatouage avec aperçu visuel
- Sélection de la zone du corps
- Estimation de la taille
2. Calcul Dynamique
- Algorithme de calcul en temps réel
- Prise en compte des coefficients de difficulté
- Estimation personnalisée
3. Génération de Devis
- Sauvegarde des estimations
- Export PDF des résultats
- Historique des calculs
Défis Techniques Rencontrés
Gestion des Relations de Base de Données
L’implémentation des relations Eloquent a nécessité une approche méthodique pour optimiser les requêtes.
Responsive Design
Assurer la compatibilité sur tous les devices avec Tailwind CSS a demandé une attention particulière aux breakpoints.
Performance
Optimisation du temps de chargement avec mise en cache des résultats de calcul.
Résultats et Métriques
- 2000 lignes de code développées (PHP + HTML + CSS + JavaScript)
- 100% responsive sur tous les appareils
- Temps de chargement < 2 secondes
- Architecture MVC respectée
Compétences Développées
- Laravel Framework : Maîtrise débutant de l’architecture MVC
- Tailwind CSS : Développement d’interfaces modernes
- PHP Avancé : Programmation orientée objet
- Base de données : Conception et optimisation MySQL
- JavaScript : Première approche pour l’interactivité
Conclusion
Ce projet a permis de consolider mes compétences en développement web tout en découvrant les spécificités du framework Laravel. L’approche MVC apporte une structure claire et maintenable, essentielle pour les projets d’envergure.
L’utilisation de Tailwind CSS a révolutionné ma façon d’aborder le design web, offrant flexibilité et performance. Cette expérience illustre l’importance de choisir les bonnes technologies pour répondre efficacement aux besoins clients.

Comments are closed